迭代器 和 生成器 是 ES6 中的兩個新特性,讓開發者能夠更靈活地控制數據流。
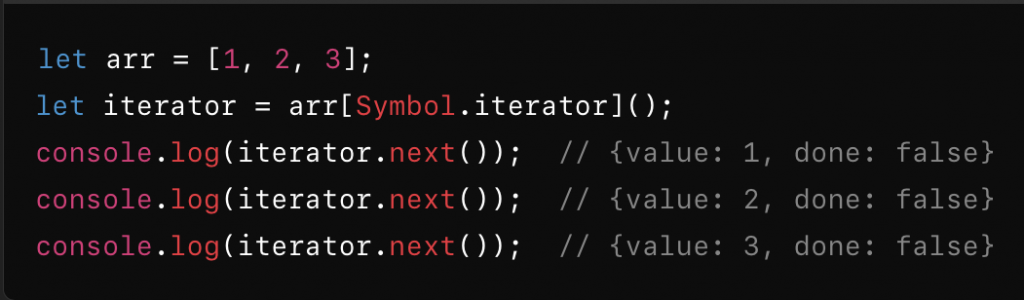
迭代器(Iterator) 是一個提供 next() 方法的對象,通過這個方法可以依次訪問數據集中的每個元素。每次調用 next() 都會返回一個對象,包含 value 和 done 兩個屬性,表示當前值和是否完成迭代。範例:
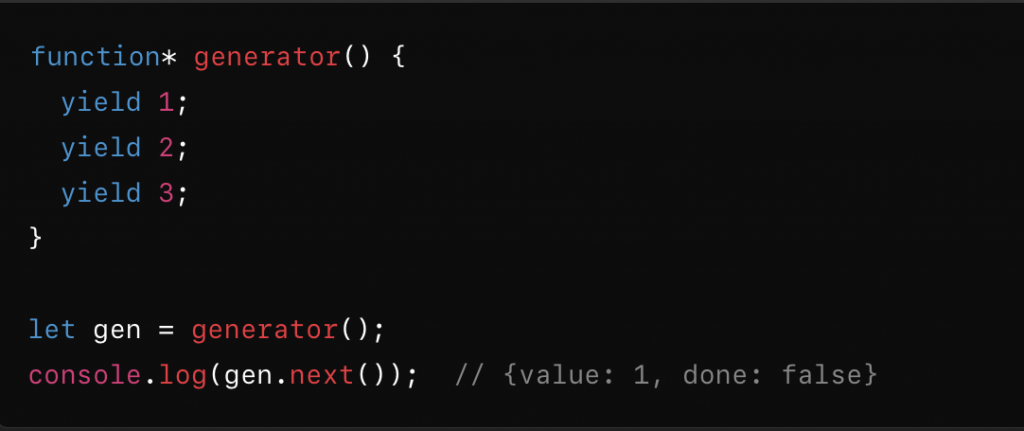
生成器(Generator) 是一種可以隨時暫停和繼續執行的函數,透過 function* 定義。它使用 yield 關鍵字返回值,並且可以通過 next() 繼續執行。生成器特別適合處理需要逐步執行的任務,比如無限序列或異步流程控制。範例:
透過迭代器和生成器,開發者可以在數據處理和控制流程上具備更多的靈活性,尤其在複雜的數據流處理中應用廣泛。
